[블로그 운영 이야기] 새 애드센스 코드를 이용하여 광고 실적 개선하기
- 블로그 이야기
- 2021. 8. 7.
[블로그 운영 이야기] 새 애드센스 코드를 이용하여 광고 실적 개선하기
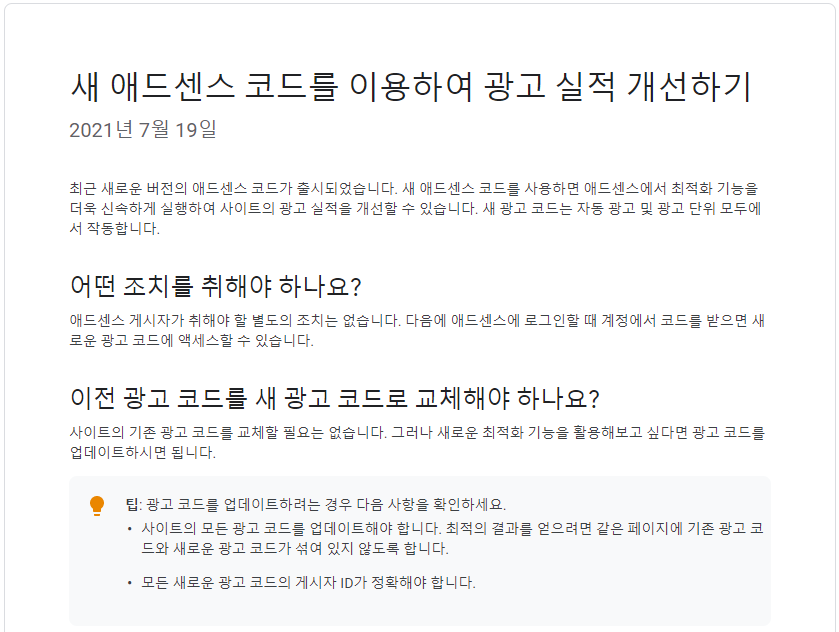
애드센스 사이트를 들어가보니 7월 19일부터 새로운 공지가 보입니다.
"새 애드센스 코드를 이용하여 광고 실적 개선하기"
응? 무슨말이죠? 어떤 조취를 취해야 하죠?
모르겠습니다. 일단 애드센스 코드를 새로받아서 적용하라는 얘기로 보입니다.
새 광고 코드는 자동 광고 및 광고 단위 모두에서 작동한다고 합니다.

쭈욱 관련 공지 내용을 확인해 보았습니다.
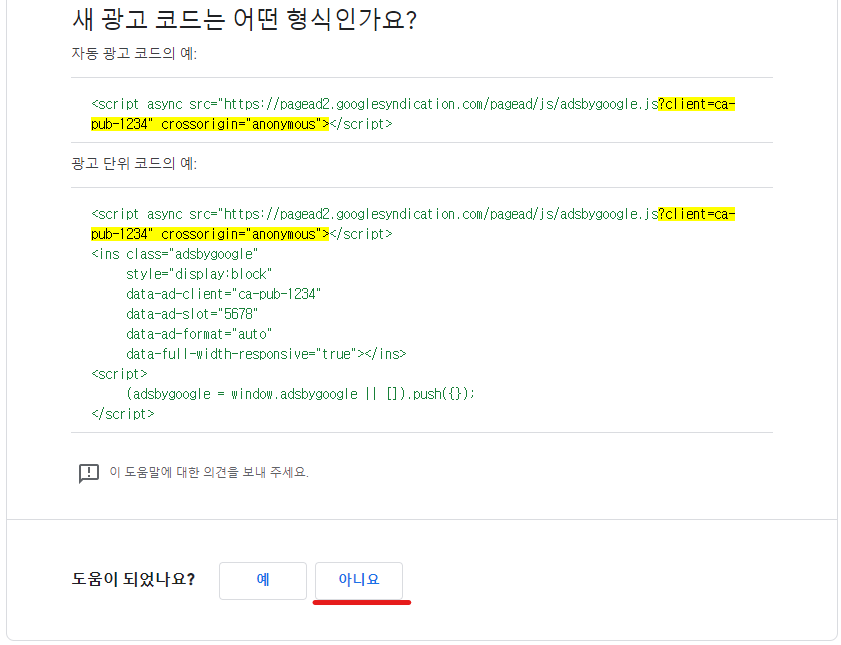
새 자동광고 코드의 예는 아래와 같습니다.
그런데 아래 내용만 보면 도움이 안됩니다.
"도움이 되었나요?"
"아니요" 입니다.

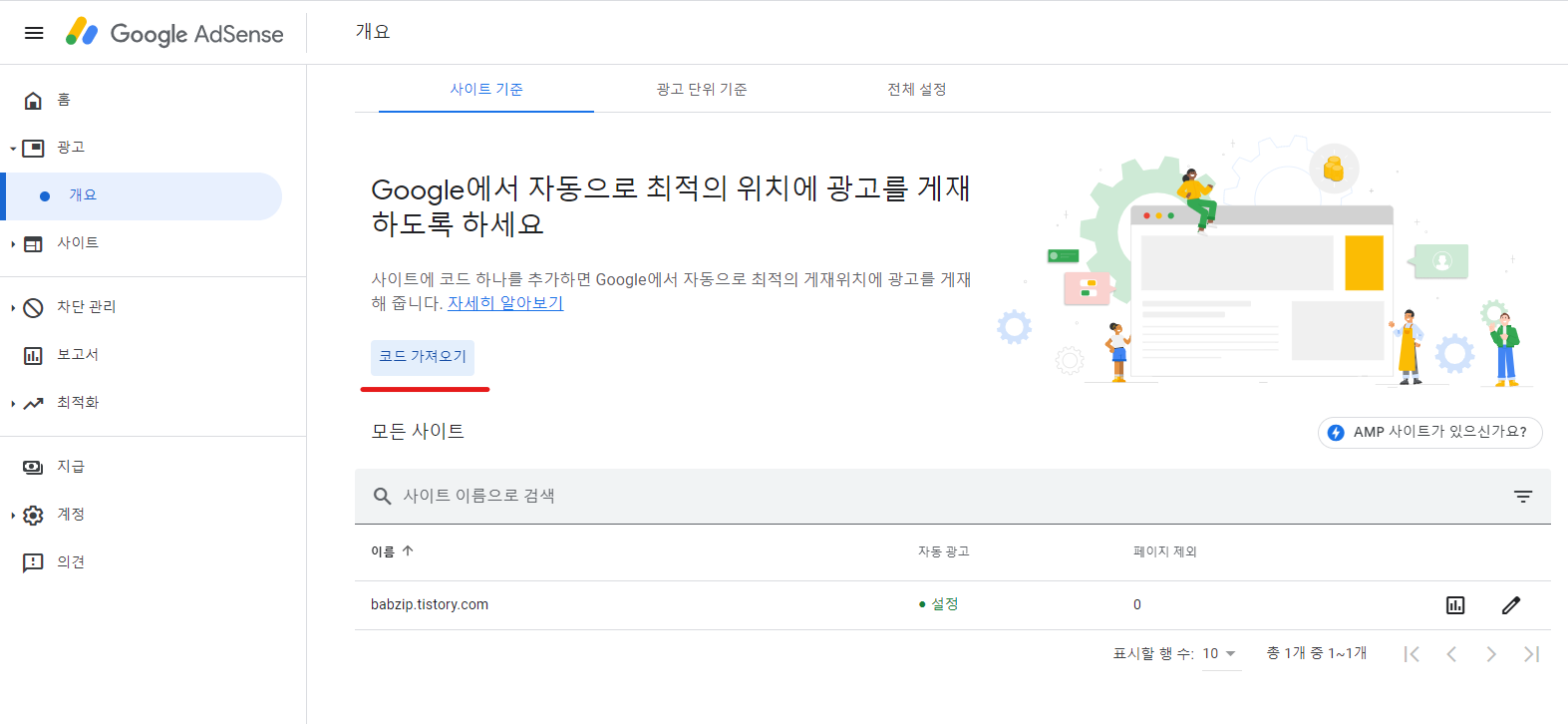
그래서 일단 구글 애드센스에서 개요로 가서 코드 가져오기를 통해 새 코드를 확인 해봅니다.

새로 만들어진 코드를 사이트의 <head> </head> 태그 사이에 일단 복사해야 합니다.

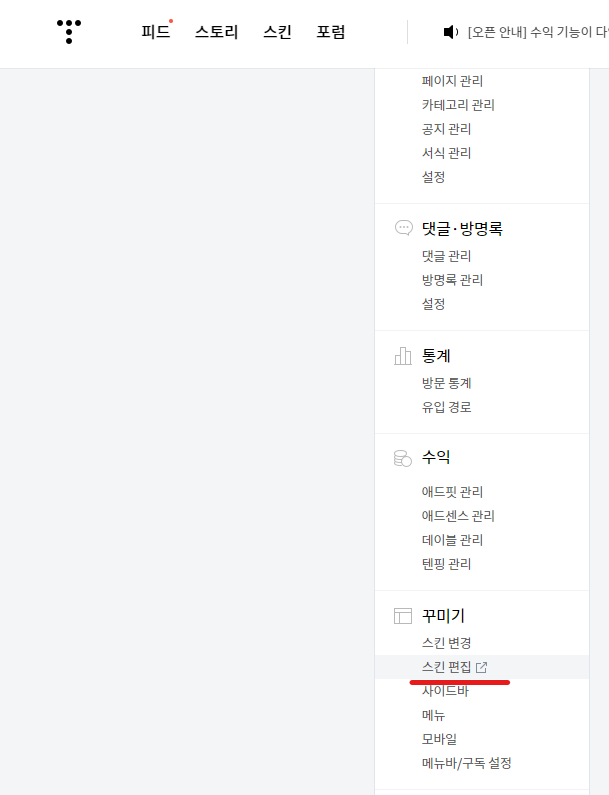
이런 코드가 들어가 있는 서식은 티스토리 홈페이지 스킨안에 있습니다.
블로그 관리 홈의 "스킨 편집"을 선택 해줍니다.

스킨 편집 화면에서 "html 편집"을 클릭 해줍니다.

내 티스토리 홈페이지의 스킨 HTML 화면에서 사이트의 <head> </head> 태그 사이에 새로 생성된 애드센스 코드를 복사해줘야 합니다.
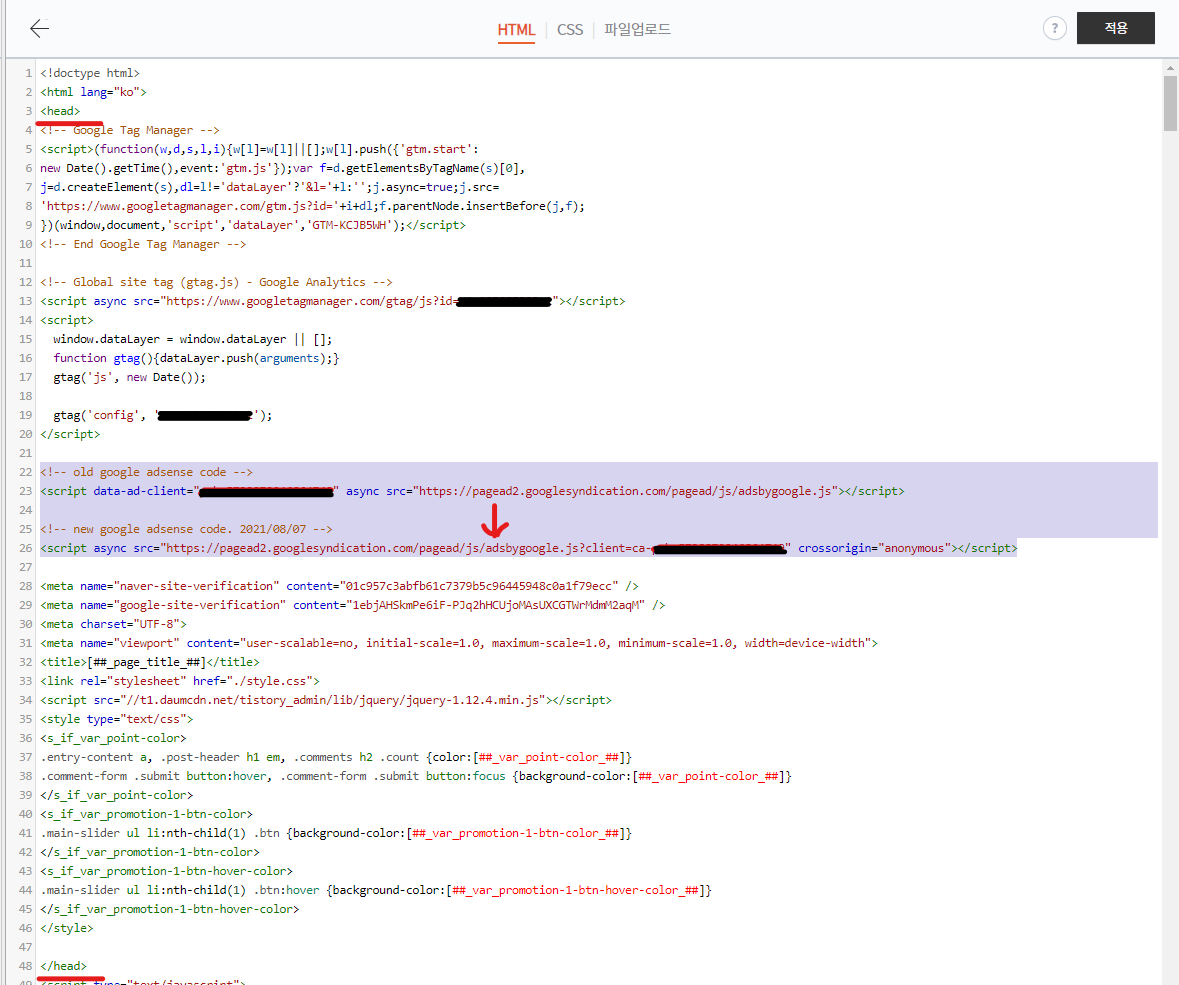
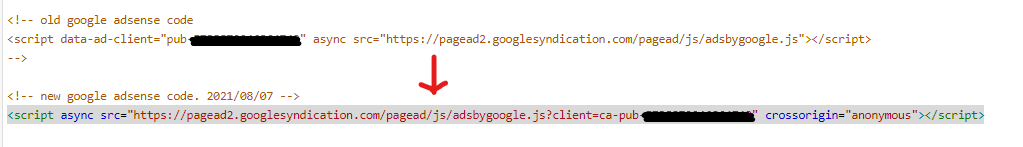
아래 제 스킨에서 <!-- old goodle adsense code --> 아래 내용이 초창기 애드고시 합격 후 만들어진 코드 내용입니다.
<!-- new goodle adsense code. 2021/08/07 --> 아래 내용이 이번에 새롭게 만들어진 코드 입니다.
기존 코드는 삭제하고(저는 주석 처리를 하였습니다. 코드를 <!-- 코드 --> 이렇게 처리하면 주석 처리가 됩니다.) 새 코드를 적용 하면 됩니다. 아래는 변경 완료하기 전 화면입니다.(기존 코드와 새 코드가 모드 있는 상태입니다.)

제가 작업한 기존 코드 주석 처리 및 새 코드 적용 화면입니다.
기존 코드를 주석으로 막아주고 새 코드로 교체 작업을 하고 적용 버튼을 누르면 됩니다.

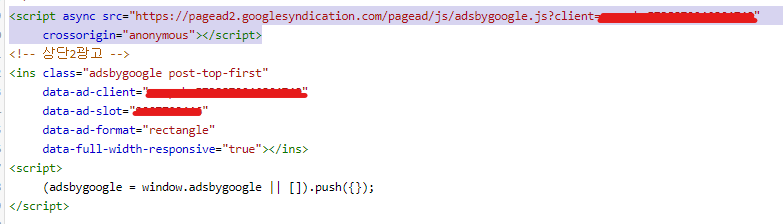
추가적으로 티스토리 스킨 안에(<body>와 </body> 태스 사이에> 구글 애드센스 상단광고와 하단 일치하는 광고가 설정이 되어 있다면 이 부분 코드도 바꾸셔야 합니다.
상단광고와 관련된 코드에서 아래 하일라이트 되어 있는 부분을 기존 코드에서 새 코드로 교체하셔야 합니다.
(아래는 새 코드로 적용한 화면)

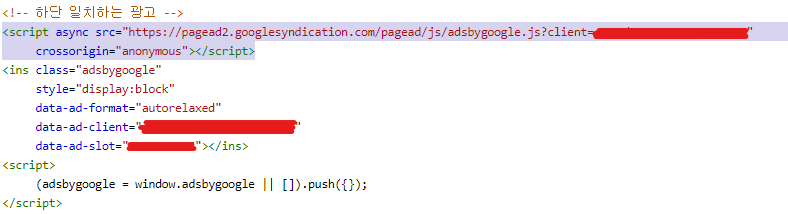
그리고 하단 일치하는 광고또한 마찬가지로 아래 하일라이트 되어 있는 코드 부분을 새로받은 구글 애드센스 코드로 바꿔주면 됩니다. (아래는 새 코드로 적용한 화면)그리고 적용 버튼!!

그리고 스킨 적용!!
이상 새 애드센스 코드를 적용하여 광고실적 개선하기 후기 였습니다.
'블로그 이야기' 카테고리의 다른 글
| [블로그 운영 이야기] 2021년 8월 티스토리 블로그 결산, 구글 애드센스 수익 인증 (32) | 2021.09.03 |
|---|---|
| [블로그 운영 이야기] 스물여섯번째 다음 메인 등극, 애드센스 수익인증 (26) | 2021.09.02 |
| [블로그 운영 이야기] 스물다섯번째 다음 메인 등극, 애드센스 수익인증 (35) | 2021.08.26 |
| [블로그 운영 이야기] 스물네번째 다음 메인 등극, 애드센스 수익인증 (48) | 2021.08.22 |
| [블로그 운영 이야기] 2021년 7월 티스토리 블로그 결산, 구글 애드센스 수익 인증 (33) | 2021.08.02 |
| [블로그 운영 이야기] 스물세번째 다음 메인 등극, 애드센스 수익인증 (37) | 2021.07.28 |
| [블로그 운영 이야기] 스물두번째 다음 메인 등극, 애드센스 수익인증 (27) | 2021.07.25 |
| [블로그 운영 이야기] 스물한번째 다음 메인 등극, 애드센스 수익인증 (61) | 2021.07.11 |